3D Touch and the Forest Park App Development
08.04.16
Utilizing 3D Touch in iOS App Development
When Apple released the iPhone 6s and 6s Plus in September, the phones included a new technology called “3D Touch”. Up until then, phones could detect only the location of a user’s touch on the phone’s screen. With 3D Touch, phones may now also detect how much pressure a user is applying when they touch the phone. That capability provides an opportunity for developers to create app features which respond to the new form of user input.
Apple’s Peek & Pop Feature
One feature Apple introduced which utilizes 3D Touch is called “Peek & Pop”. It is so-called because using 3D Touch you are able to preview content (“peek”), and if you like what you see, just go to it (“pop”). Have you ever followed a link on a web article only to be disappointed by what you found and then had to navigate back to the original article? Apple has incorporated Peek and Pop in the Safari mobile browser to minimize that annoyance–and lost time!. If you’re reading an article that includes a link to another page, touch the link with moderate pressure and see a preview of the page without visiting it. If you like the preview, just press a little harder to visit the page.
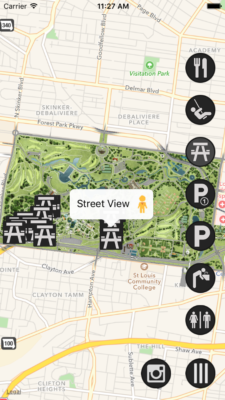
With the introduction of 3D Touch, Paradigm began thinking about how it could use 3D Touch to improve its existing apps. One of the ways we found was in our Forest Park App (click the link and download, it’s free!). The app has an interactive map of St. Louis’ well-renowned Forest Park. The app shows users where to find various amenities within the park, such as playgrounds, picnic tables, and restrooms. Here’s a screenshot of the app showing the location of picnic table areas (yes, they’re rather clustered!).
But instead of just knowing where something is, wouldn’t it be great to also see what it looks like before you get there? With 3D touch–and some help from Google’s Street View–we’ve been able to provide users with that ability. Now users may press on an amenities’ icon to get a “peek” of the Street View for that location. If they want to see more, they just “pop” to the full-screen view. From there users have the power to navigate around and zoom in on the amenity.
If you’re planning a picnic and there’s a chance of rain, would you rather go here:
or here:
If a user wants to get a closer view of the picnic shelter (maybe they want to make sure there’s enough seating for their party), they “pop” into the full-screen view and then zoom in, like this:
Since 3D Touch is only available on the 6s and 6s Plus, we had to find a way to enable other iPhone users to see Street Views. To do that, we created a “callout” that appears when a user taps an icon on the map that allows users to tap the callout to go to the Street View of the icon.
Although this allows users without 3D Touch to see the Street View, they don’t have the convenience of “Peek & Pop”. Here we see one benefit of 3D touch. A user who has 3D touch has the power to preview all of the picnic areas just by pressing on each icon and lifting their finger when they want to go to the next icon. A user without 3D touch will have to perform three taps–one on the icon to bring up the callout, one on the callout to go to the Street View screen, and one on the cancel button on the Street View screen to go back to the map screen. With twenty plus picnic sites, that could become a bit tedious.
At Paradigm we love to see new technologies that improve the user experience. We’re looking forward to finding new ways to utilize 3D Touch in our app development process, and to see what other developers do with it! Also, if you have any suggestions on features you’d like to see in the Forest Park app, please let us know. We’re always looking for ways to make it even better.