Case Study
Muchnick Haber Margolis, a personal injury law firm in St. Louis, tasked us with an overhaul of their existing website. We followed web content ADA compliance guidelines through design and development, with particular attention to users who have disabilities.
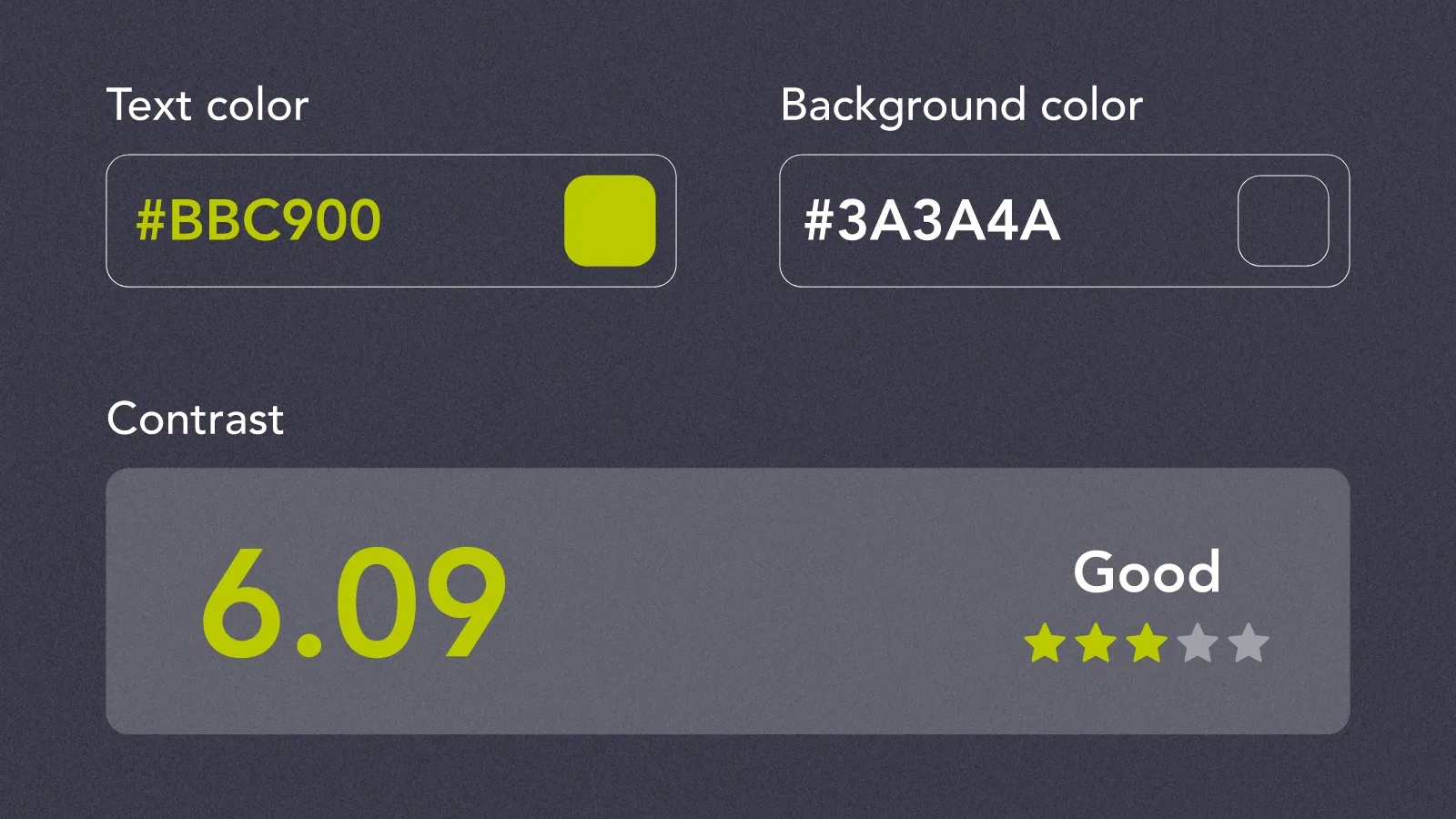
Using color contrast tools, our team verified that every element followed level AA contrast standards. All elements utilized a minimum contrast ratio of 4:5:1 for normal text and 3:1 for large or bold text. These checks revealed a “poor” rating for one of the brand colors, leading us to create a higher contrast rating. Our team also optimized the website for screen readers by utilizing alt tags for each image. For example, the first photo on MHM’s homepage contains an alt tag describing “four attorneys from Muchnick Haber Margolis looking at a computer smiling in a conference room.” These small alternatives allowed for those with disabilities to experience MHM’s website to the fullest extent possible.
A Deeper Look at ADA Compliance
ADA compliance means adapting your website content to work with assistive technology, such as screen readers and voice-to-text features. Section 508 of the Rehabilitation Act requires federal agencies to provide ADA-compliant print and digital materials. In recent years, Section 508 has been widely accepted by colleges and universities under Title II due to federal funding. Additionally, Title III ADA regulations have been formed for public institutions such as restaurants and doctors’ offices.
Many organizations use screen-reading technology, such as semantic HTML, to convey site navigation or utilize keyboard accessibility tactics to allow users to navigate between pages with the tab and control keys. On behalf of The Gateway Arch, we built a library of video interviews with those who built the monument and those who teach others about its impact.
Each video complied with ADA standards due to the use of closed captioning. This feature displays audio as text, providing critical information to individuals who have auditory disabilities.
The Risks in Avoiding ADA Compliance
Businesses that fail to comply with ADA compliance may face legal consequences — any individual with a disability who cannot access your content may file a lawsuit. However, ensuring your website is compliant should not be a hassle. Without ADA compliance, your business may be forced to pay out a hefty settlement and risk the public having a lower perception of your brand. According to the National Law Review, ADA compliance filings increased 75 percent from 2018 to 2020 — and the numbers continue to rise steadily each year.
With simple adjustments, your website will have a streamlined navigation and a cleaner structure for all visitors. However, if you cannot alter your website without changing programs, services or activities, you may provide alternative means of access. For example, a company with a non-compliant website may offer an informational hotline as an alternative to a screen reader or other alternative tools.
Common ADA Compliance Issues
Equal access requires conscious website updates with each new batch of content. Our web and tech teams often run into the same compliance problems when auditing existing websites, such as:
- Images without text equivalents. Without descriptive text, individuals using screen readers cannot experience each image on a page. Adding an alt tag to each image describes its content. For example, an alt tag would provide the name of the attorney pictured on a personal injury firm website.
- Multimedia content without accessible features. Videos mark a unique challenge for accessibility, as each disability requires a different feature. Videos should have synchronized captions or audio descriptions to provide the much-needed context.
- Alternative input tools. For those with a low mobility, alternative input tools allow access to web content without assistance. Some web developers fail to consider the use of mouth sticks, head pointers, switches and other input tools. Developers must add additional attributes, tags and handlers to make all web content accessible via the keyboard interface. For example, Paradigm follows web content accessibility guidelines for keyboard navigation by adding tabindex attributes to elements of each page.
- Inaccessible PDFs. The standard PDF is often incompatible with assistive technology. This means your newsletter or infographic could be inaccessible to a large audience. Accessible PDFs have alternative text features for imagery and fonts that allow characters to be extracted to text.
- Color, sizing or contrast. Visual disabilities vary in severity, but many with low vision need specific display settings to view a page. Many websites only allow one view of their website that fits with their brand standards. To remain accessible, you must leave display settings malleable. This empowers them to alter specific colors, contrast levels or font sizes.
Partners in ADA Compliance
Equal access is of paramount importance, as it ensures that people of all abilities are able to experience your content. We work with you to open your website to a broader audience by helping you follow ADA compliance. Contact our team today to create a platform for all.