Considerations for Website ADA Compliance
05.04.22
The Internet provides unlimited access to its users, yet those with disabilities may find themselves barred from accessing a multitude of valuable resources. Nearly 15% of global citizens have a physical or mental disability, yet negligent web design practices prevent internet content from being accessible due to hard-to-read text, a lack of alternative viewing methods or even dexterity challenges within in-site navigation. The Americans with Disabilities Act (ADA) is a crucial piece of legislation created to protect the rights of those with disabilities by providing accessibility standards for content and images on business websites — but, how does ADA compliance impact your business’ website? Let’s first take a look at one of our recent projects.
Case Study
Muchnick Haber Margolis, a personal injury law firm based in St. Louis, tasked us with an overhaul of their existing website. We rigorously followed web content ADA compliance guidelines through the design and development stages, with particular attention to web visitors with visual and auditory impairments.
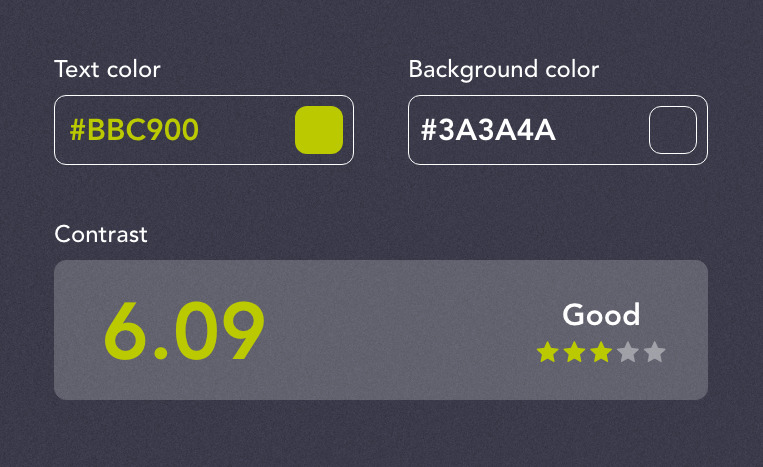
Using color contrast tools, our team verified that every element followed level AA contrast standards, with a minimum contrast ratio of 4:5:1 for normal text and 3:1 for large or bold text. By going through these checks, we discovered a “poor” rating for one of the brand colors and created a digital color palette with a higher contrast rating. The website was also optimized for screen readers by utilizing alt tags for each image. For example, the first photo on MHM’s homepage contains an alt tag describing “four attorneys from Muchnick Haber Margolis looking at a computer smiling in a conference room.” Though small alternatives, these changes allowed for those with disabilities to experience MHM’s website to the fullest extent possible.
A Deeper Look at ADA Compliance
Abiding by ADA compliance regulations means adapting your website content to work with assistive technology, such as screen readers and voice-to-text features. Federal agencies such as the Department of Justice, are required by law to provide ADA-compliant print and digital materials to all under Section 508 of the Rehabilitation Act. In recent years, Section 508 has been widely accepted by colleges and universities under Title II due to many receiving certain amounts of federal funding. Additionally, Title III ADA regulations have been formed for public institutions such as restaurants and doctor’s offices.
Many of these organizations will use screen reading technology such as semantic html to help impaired users better understand a site’s navigation or utilizing keyboard accessibility tactics to allow users to move between links and pages with the tab and control keys. Through our work with The Gateway Arch, we have built a library of video materials telling the story of the Arch through the people who built the monument and those who work to teach others about its impact today. We kept each video within their ADA standards by including closed captioning to display the audio in videos as text on a screen to provide critical information to those with hearing impairments.
The Risks in Avoiding ADA Compliance
Businesses who fail to comply with ADA compliance may face legal consequences — any individual with a disability who cannot access your content may file a lawsuit. However, the process of making sure your website is compliant should not be seen as a hassle. Without ADA compliance, your business may be forced to pay out a hefty settlement and risk the public having a lower perception of your brand. According to the National Law Review, ADA compliance filings increased 75 percent from 2018 to 2020 — and the numbers continue to rise steadily each year.
With simple adjustments, your website will have a streamlined navigation and a cleaner structure for all visitors to use. However, a company may also provide alternative means of access if their website cannot be fundamentally altered without changing their programs, services or activities. For example, a company with a website that is not ADA compliant may offer an informational hotline as an alternative to a screen-reader or other alternative tools.
Common ADA Compliance Issues
Equal access requires conscious website updates with each new batch of content. Our web and tech teams often run into the same compliance problems when auditing existing websites, such as:
- Images without text equivalents. Without descriptive text, individuals using screen readers cannot experience each image on a page. Adding an alt tag to each image provides a description of the image’s content — for example, an alt tag would provide the name of the attorney pictured on a personal injury firm website.
- Multimedia content without accessible features. Videos provide a unique challenge for accessibility, as each disability requires a different feature. For those with hearing impairments, videos should have synchronized captions while those with visual impairments may need audio descriptions to provide the context between each piece of dialogue.
- Alternative input tools. For those with a limited range of motion, alternative input tools allow access to web content without assistance. Some web developers fail to consider the use of mouth sticks, head pointers, switches and other input tools when building a website. Developers must add additional attributes, tags and handlers to make all web content accessible via the keyboard interface rather than requiring the use of a mouse. For example, Paradigm follows web content accessibility guidelines for keyboard navigation by adding tabindex attributes to elements of each page.
- Inaccessible PDFs. The standard PDF is often incompatible with assistive technology — this means your newsletter or infographic could be inaccessible to a large audience. Accessible PDFs have alternative text features for all imagery, navigational aids and fonts that allow characters to be extracted to text.
- Color, sizing or contrast. Visual impairments vary by individual, but many with low vision need specific display settings to view a page. Many websites only allow one view of their website that fits with their brand standards, but this should be avoided. To remain accessible, display settings should be left malleable for each user so that they may alter specific colors, contrast levels or font sizes.
Partners in ADA Compliance
Equal access is of paramount importance, as it ensures that people of all abilities are able to experience your content. We work with you to open your website to a broader audience by helping you follow ADA compliance — contact our team today to create a platform for all.