The Gateway Arch: A World-Class Website for an International Icon
04.22.25
As you drive through downtown St. Louis, it’s impossible to miss the gleaming structure in the skyline. The Gateway Arch has stood proudly over the city for over 60 years. Now, with its national park status and multiple world-class experiences, the Gateway Arch team needed a partner to bring its innovative spirit to life online.
Paradigm readily accepted the challenge to redesign the Gateway Arch’s website and increase its inclusivity to a global audience.
Building the Framework for the Gateway Arch Website
Since the start of our partnership in 2018, the Gateway Arch, its national park and its attractions have undergone immense change. With over 1.6 million website users annually, the team sought to reevaluate its online presence. They had three goals in mind: elevating design, focusing on accessibility and highlighting ticketed and free attractions.
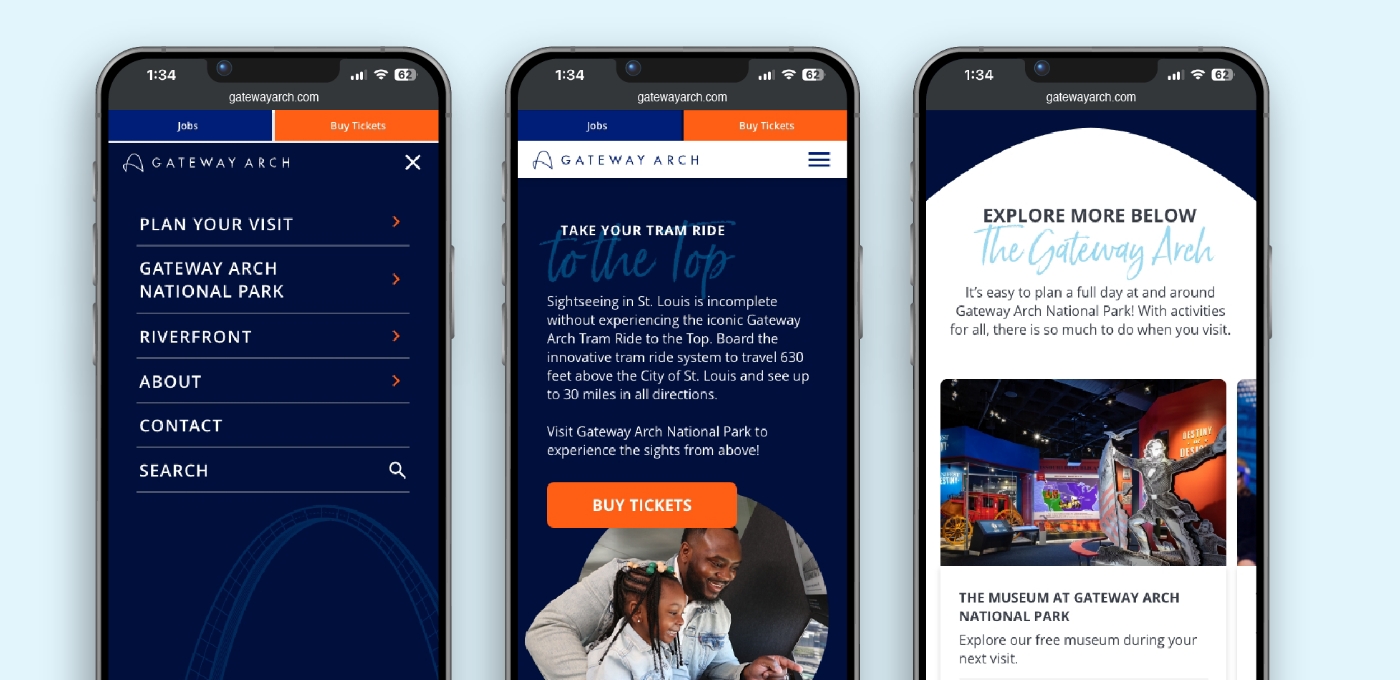
In the first stages of the process, we transformed the site navigation into a mega menu. Revising the menu allowed us to streamline the user experience and break content into digestible sections. Additionally, we integrated an internal linking strategy that acted as a soft navigation layer between deeply nested or related content. This strategy helps users navigate to related content across the site rather than scrolling down one page for answers.

Redefining Page Organization
We converted the singular “Experience” page into 17 dedicated pages falling under a two-tiered system: “Gateway Arch National Park” or “Riverfront.” Each page included details on a ticketed or free attraction a visitor may encounter within the park. For example, consider a visitor looking for information about taking the Tram Ride to the Top. The site would direct them to tram ride information, ticketing options and historical facts.
Our page strategy guides visitors through planning their visit, discovering attractions and understanding the monument’s historical significance. From there, we developed a custom keyword strategy spanning 35 pages. Optimization helped maintain the site’s existing search volume and capitalize on opportunities to increase ticket sales and park visitation.

Shifting the Tone
The Gateway Arch has been a welcoming sight for locals returning home and a beacon of wonder for newcomers coming into the city. Our goal was to maintain the website’s warm tone and add a layer of simplicity to drive action.
Our copywriting approach started with the bigger picture — drawing users to visit and experience all it has to offer. With 91 acres to explore, we focused on telling the story of each paid and free attraction in Gateway Arch National Park. We strategically wrote pages to drive ticket purchases and inform visitors of how to spend their time at the Gateway Arch.
Each attraction has its own page to share pertinent planning information while still exuding a sense of wonder for those who encounter the website. By separating the content, we simplified the user journey, making it easier for visitors to find the information they desire.
Designing a World-Class Experience
With the evolution of the park grounds and museums, the Gateway Arch website needed to rise to the occasion. Our design team crafted elements to help the site stand as proudly as the monument itself.
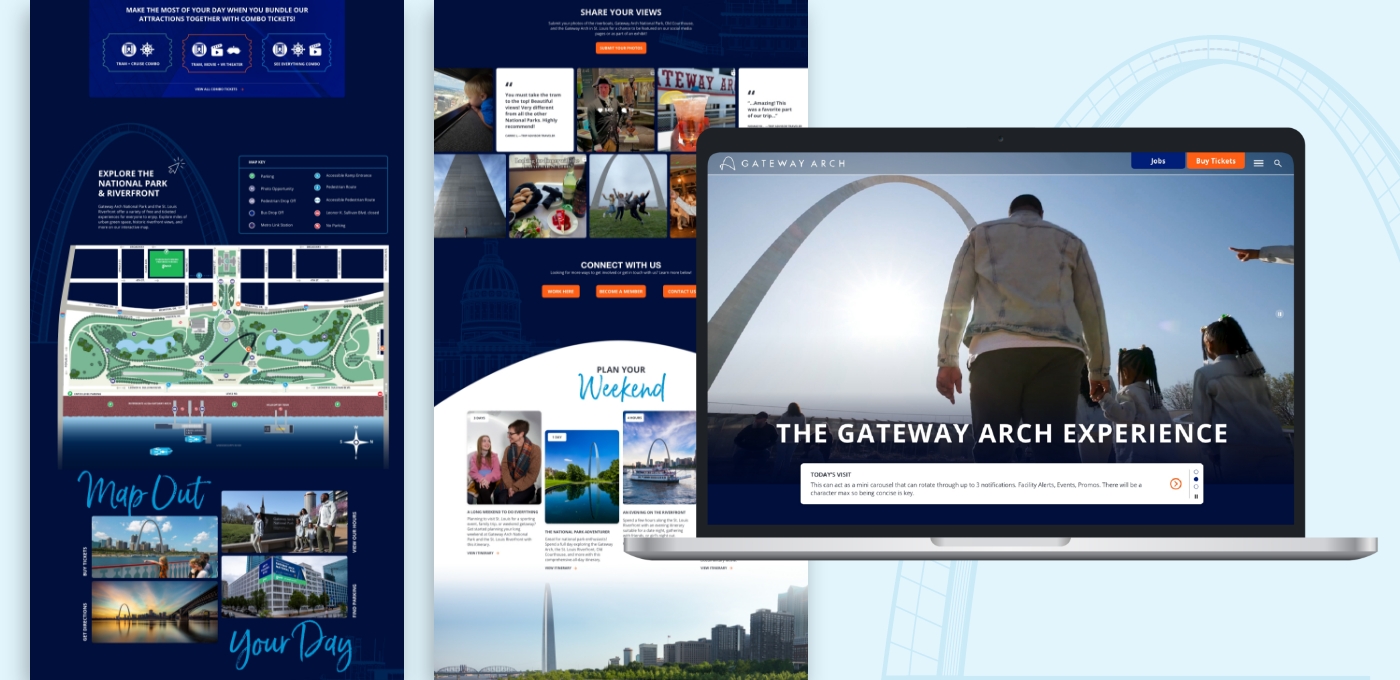
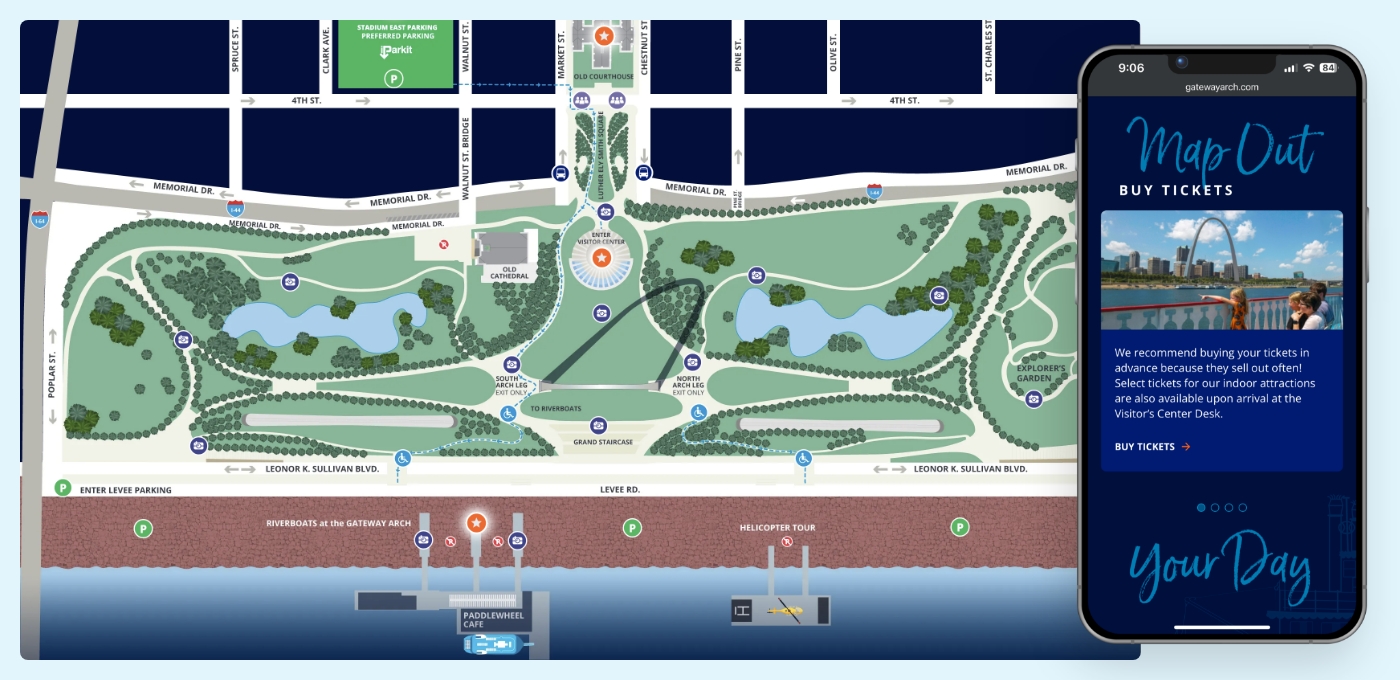
We set the stage with the homepage by effortlessly incorporating the Gateway Arch’s branded blues and oranges with the desired dark brand look. Our designers incorporated its curvature into design elements and crafted icons for attractions. But one of the most unique design features was the animated park map.
The map highlights key attractions, including the Tram Ride to the Top, Old Courthouse and Riverboats. These elements were top priorities for the Gateway Arch team. Additionally, the map highlights free attractions like the Museum, Explorer’s Garden and park grounds, iconic photography spots and specific parking locations.
In all facets of design, our team maintained color contrast to ensure any user could navigate the site. Our design team also incorporated accessibility features, such as ALT tagging and video captioning. From the subtle curves to the vibrant park photography, we gave the Gateway Arch an inspired look that stands out against competing tourist attractions worldwide.

Working Beneath the Metal
Every website needs a web development team to bring the design and content direction to life. Paradigm worked hand-in-hand with the Gateway Arch to transition the website while integrating design elements into its ticketing platform, Galaxy.
Our web developers worked within the confines of Galaxy to reskin its interface and match the newly designed site. This allowed the “Buy Tickets” page to retain functionality, deliver a visually cohesive experience and build user trust throughout the transaction journey. From there, the Galaxy team was able to carry out our vision through its third-party system.
In addition, our developers ensured animations functioned properly, addressed ADA compliance and created custom content blocks for new pages. Our work with coding also included attention to additional accessibility requests, such as keyboard navigation, pausing animations and screen-reading considerations. The work we completed behind the scenes constructed a site that is accessible, functional and exciting for all. Plus, our specific focus on third-party integrations added an element of cohesion that users will recognize wherever they navigate.
Explore the Gateway Arch
The Gateway Arch’s new website launches the monument into a new realm of greatness — showcasing all it has to offer to generations of visitors. Visit gatewayarch.com to view our work in action.
For more website projects, visit our work page to discover our latest websites and projects for the tourism industry.


