The New Saint Louis Symphony Orchestra Website Hits a High Note
02.22.24
St. Louis is extremely musically inclined. From the Muny singing its way through the summer to the song “Meet me in St. Louis,” our city has played and hosted many crescendos in music. And, one organization has been here through it all: the Saint Louis Symphony Orchestra.
The Saint Louis Symphony Orchestra has shone brightly in the St. Louis community for almost 150 years. Considering its deep history and experience, Paradigm was excited to improve the brand’s website design, functionality and content strategy.
Setting the Stage for Something New
In early 2022, the Saint Louis Symphony Orchestra announced the renovation of Powell Hall. It sparked ideas among its marketing department to reconsider the website’s goals. The SLSO team came to us with a vision: a website redesign that would resonate with families, subscribers, donors and new visitors.
“In the early stages of the website project, we knew that one of the biggest impacts we could make to both SEO and user experience was an updated site navigation and architecture,” SEO Strategist Hannah said. “As a well-established website housing years of rich content, there was an opportunity to reorganize numerous pages and better leverage their value.”
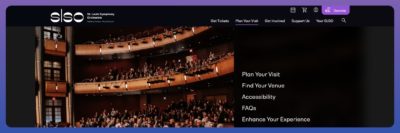
After evaluating every page on the domain, we built a new website architecture and an updated mega menu navigation. The utilization of a mega menu nestled content beneath relevant parent pages. For instance, “Plan Your Visit” features child pages related to finding venues or enhancing experiences before attending performances.
The new structure allowed us to monitor content, keywords and technical considerations — setting the foundation for future pages on the Saint Louis Symphony Orchestra website.
Composing Critical Content for the Saint Louis Symphony Orchestra Website
The Saint Louis Symphony Orchestra website redesign unified a fresh site architecture with a strategic content and keyword plan. Due to the sheer volume of content, our copywriting team worked closely with the SLSO to ensure the continuation and revision of key content.
“The SLSO’s new architecture required the creation of new pages and combined content from existing pages,” Senior Copywriter Mary said. “Before writing, we had to ensure the voice of the SLSO was consistent across all pages. We worked directly with the SLSO team to develop content to appeal to all and drive conversions.”
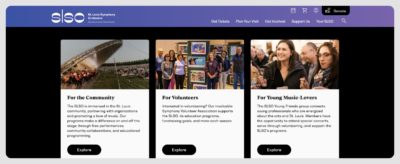
The new content brought a fresh look to the home page and unified all pages under the same tune. Additionally, we communicated that the SLSO was actively conducting its concerts outside of Powell Hall. Our team crafted curated venue pages detailing this season’s concert locations while the renovations progressed.
Drumming Out the Design Details
In the thick of renovations to Powell Hall, the Saint Louis Symphony Orchestra wanted the website design to reflect change. Our design team streamlined its user journey, wove in dynamic elements and created a stand-out look that demonstrated its evolution.
“One of the most unique aspects of the site design was the UX of the site architecture itself,” Creative Director Katie said. “This site had over 100 pages that were relevant to various audience members at different points in their journeys. However, the challenge for us was creating an intuitive hierarchical navigation system. It needed to be concise enough for new visitors to find information, but not so concise that it alienated returning users using the site for one or two repeated actions.”
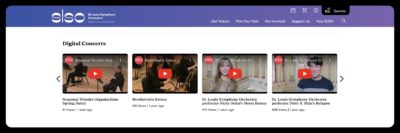
We first turned our focus to the home page — incorporating the branded gradient into headers and the navigation bar. From there, the rest of the website design took shape across interior child and grandchild pages, housing both SLSO content and outside sources cohesively. For example, the Watch and Listen page effortlessly merges embedded video links from SLSO’s YouTube channel onto the site.
Ultimately, the Saint Louis Symphony Orchestra website design reflects transition, while stirring excitement through pops of color and photography.
Working Behind the Curtain
Our web developers managed a variety of tasks, including data management, API integrations and mobile compatibility. One of the greatest challenges of the Saint Louis Symphony Orchestra’s website lay in the events and ticketing integration.
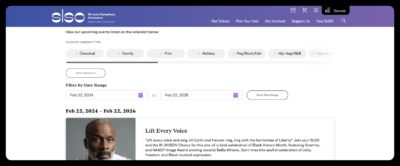
“Integrating the events and ticketing API into the new website was a fun challenge,” Web Developer Shane said. “It was tricky to fetch the data and utilize it in a meaningful format. This included date codes and getting a direct link for the customer to purchase a ticket. For events spanning multiple days, we worked to group the events and display a date span. This new challenge kept our attention.”
In addition to API integrations, our developers incorporated custom design elements into SLSO’s content management system (CMS). This empowered quick content updates, page additions and up-to-date calendar events.
Explore the St. Louis Symphony Orchestra
As the SLSO inches closer to Powell Hall’s grand reopening, the new website launches them into a new era. We are proud to play a part in the next phase of its history.
For more website projects, visit our work page to discover our latest websites and other digital projects.